 불광천 작은 도서관, 은평구 새절역에 책을 읽고, 도서 대여가 가능한 문화시설
은평구립도서관 - 책 대출, 독서실, 잡지, 디지털자료 등 다양한 자료를 무료로 즐길수있는 문화공간 증산정보도서관 - 책 대출, 독서실, 디지털자료, 잡지의 은평구 구립 무료 문화공간 개인적으로 도서관은 자주 이용을 하지만, 집에서 좀 멀어서 책단비 서비스를 이용을 하는데, 제가 원하는 책을 검색을 해보니 불광천작은도서관에 있는데, 책단비 서비스가 안된다고 해서 자전거를 타고 직접 다녀왔습니다. 위치는 새절역 건너편쪽에 위치하고 있습니다. 매주 월요일은 휴관이고, 평일에는 9시부터 저녁 6시까지, 주말에는 9시부터 5시까지 오픈을 한다고 하네요. 전화번호 02-308-3117 주소 서울 은평구 응암동 586-10 직접 찍어본 동영상인데 참고해 보시길... 예전에 관악구에 갔더니 낙성대 공원에도 이런것이 ..
2014. 1. 1.
불광천 작은 도서관, 은평구 새절역에 책을 읽고, 도서 대여가 가능한 문화시설
은평구립도서관 - 책 대출, 독서실, 잡지, 디지털자료 등 다양한 자료를 무료로 즐길수있는 문화공간 증산정보도서관 - 책 대출, 독서실, 디지털자료, 잡지의 은평구 구립 무료 문화공간 개인적으로 도서관은 자주 이용을 하지만, 집에서 좀 멀어서 책단비 서비스를 이용을 하는데, 제가 원하는 책을 검색을 해보니 불광천작은도서관에 있는데, 책단비 서비스가 안된다고 해서 자전거를 타고 직접 다녀왔습니다. 위치는 새절역 건너편쪽에 위치하고 있습니다. 매주 월요일은 휴관이고, 평일에는 9시부터 저녁 6시까지, 주말에는 9시부터 5시까지 오픈을 한다고 하네요. 전화번호 02-308-3117 주소 서울 은평구 응암동 586-10 직접 찍어본 동영상인데 참고해 보시길... 예전에 관악구에 갔더니 낙성대 공원에도 이런것이 ..
2014. 1. 1.
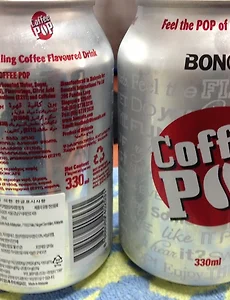
 본카페 커피팝(Coffee POP), 콜라에 커피향이 들어간 BonCafe 음료수 제품 시음기
GS25시 편의점에 갔더니 처음보는 제품인데, 1+1으로 개당 500원에 판매를 하고 있어서 한번 구입을 해봤습니다. Feel the pop of coffee delight! BonCafe Coffee POP라고 써있네요~ 용량은 330ml로 캔맥주 정도의 사이즈인데, 알미늄 캔의 용기가 국내 맥주와 비슷한 색상이라서, 이걸 마시면서 거리를 걸어가는데, 왠지 사람들이 저 인간은 걸어다니면서 술을 마시네하고 쳐다보는 느낌이 들기도....-_-;; 정식 제품명은 본카페 커피향팝으로 합성 커피향이 첨가된 탄산음료입니다. 기본은 콜라같은 탄산음료인데, 여기에다가 커피향을 첨가한것입니다. 파렌즈에서 수입을 했고, 원산지를 말레이시아의 kian joo canpack sdn bhd 원재료는 정재수, 탄산가스, 설탕,..
2014. 1. 1.
본카페 커피팝(Coffee POP), 콜라에 커피향이 들어간 BonCafe 음료수 제품 시음기
GS25시 편의점에 갔더니 처음보는 제품인데, 1+1으로 개당 500원에 판매를 하고 있어서 한번 구입을 해봤습니다. Feel the pop of coffee delight! BonCafe Coffee POP라고 써있네요~ 용량은 330ml로 캔맥주 정도의 사이즈인데, 알미늄 캔의 용기가 국내 맥주와 비슷한 색상이라서, 이걸 마시면서 거리를 걸어가는데, 왠지 사람들이 저 인간은 걸어다니면서 술을 마시네하고 쳐다보는 느낌이 들기도....-_-;; 정식 제품명은 본카페 커피향팝으로 합성 커피향이 첨가된 탄산음료입니다. 기본은 콜라같은 탄산음료인데, 여기에다가 커피향을 첨가한것입니다. 파렌즈에서 수입을 했고, 원산지를 말레이시아의 kian joo canpack sdn bhd 원재료는 정재수, 탄산가스, 설탕,..
2014. 1. 1.
 2014년 블로그 운영 계획과 개인적인 목표
새해를 맞이한게 엊그제 같은데 벌써 2013년도 후딱 가버렸네요...-_-;; 새해에는 계획이 있었나 싶을 정도로 뭐 한것도 없이 지난간듯한데, 2014년은 그런 후회가 남지 않도록 목표와 계획을 세우고, 기록을 남겨봅니다. 1. 희망을 보고, 나는 쓰네(Danbis.net) 완전히 잡블로그가 되어 버렸습니다...-_-;; 애초에는 재미보다는 삶에 도움이 되는 독서, 영화, 다큐, 방송에 대한 리뷰를 주로 올리고, IT분야에 리뷰와 팁 등을 주로 올렸는데, 하다보니 여행, 맛집, 제품 리뷰 등 중구난방이 되었고, 왠래부터 구독자에 대한 기대는 없었지만, 이제는 거의 검색을 통한 방문자만 있네요. 우선 제 전문분야인 IT분야는 사용 설명서(http://userbook.net)라는 블로그로 따로 때어 내기로..
2014. 1. 1.
2014년 블로그 운영 계획과 개인적인 목표
새해를 맞이한게 엊그제 같은데 벌써 2013년도 후딱 가버렸네요...-_-;; 새해에는 계획이 있었나 싶을 정도로 뭐 한것도 없이 지난간듯한데, 2014년은 그런 후회가 남지 않도록 목표와 계획을 세우고, 기록을 남겨봅니다. 1. 희망을 보고, 나는 쓰네(Danbis.net) 완전히 잡블로그가 되어 버렸습니다...-_-;; 애초에는 재미보다는 삶에 도움이 되는 독서, 영화, 다큐, 방송에 대한 리뷰를 주로 올리고, IT분야에 리뷰와 팁 등을 주로 올렸는데, 하다보니 여행, 맛집, 제품 리뷰 등 중구난방이 되었고, 왠래부터 구독자에 대한 기대는 없었지만, 이제는 거의 검색을 통한 방문자만 있네요. 우선 제 전문분야인 IT분야는 사용 설명서(http://userbook.net)라는 블로그로 따로 때어 내기로..
2014. 1. 1.